Accueillir en formation des personnes qui ne voient pas, ou qui ne voient pas parfaitement, tout le monde est pour. En tout cas, ceux qui sont contre ne lèvent pas le doigt. Mais souvent, on se dit que ce sera possible plutôt demain, lorsque l’on sera vraiment prêt. Lorsque sera né l’outil miracle qui mettra tout au carré en appuyant sur « Entrée ». Et là, le « demain » risque de se transformer en « jamais ».
Pour casser cette spirale et passer à l’action, nous avons interviewé Matthias Chicaud, Directeur artistique pour l’agence de communication ls-a. Il nous partage ses pratiques et ses recherches pour la création de supports visant l’accessibilité pour le plus grand nombre.
Au sommaire de cet article :
- Les 4 principes incontournables (et les plus faciles à mettre en place)
- Les documents aux formats PowerPoint, Word et PDF
- Développer un site internet répondant aux critères d’accessibilité
- Pour échanger avec les créateurs d’un site internet
- Accessibilité du site internet : main dans la main avec le référencement
- Écrire pour être lu et compris du plus grand nombre
1 – Les 4 principes incontournables (et les plus faciles à mettre en place)
Les 4 règles ci-dessous facilitent la lecture des personnes malvoyantes qui peuvent utiliser leur vision dans des conditions adaptées. Ces 4 principes permettent également l’utilisation des supports par des personnes utilisant des lecteurs d’écran et synthétiseurs vocaux.
Le plan doit toujours être hyperstructuré
Que ce soit pour se retrouver dans un document ou sur un site internet, une structure de plan irréprochable est nécessaire.
- Un plan structuré permet une navigation entre les différents niveaux de titres : Titre 1, Titre 2, Titre 3…
- Les listes doivent être constituées de puces en passant à la ligne. C’est sur la base de ce plan que l’on peut naviguer dans le document sans souris, en faisant des allers-retours sans avoir à scroller. La structure sert aussi de repère pour les outils de lecture vocale.
- Une architecture construite sur les principes de l’accessibilité permet également de passer d’un lien cliquable à un autre à l’aide du bouton « Tab », sans usage de la souris.
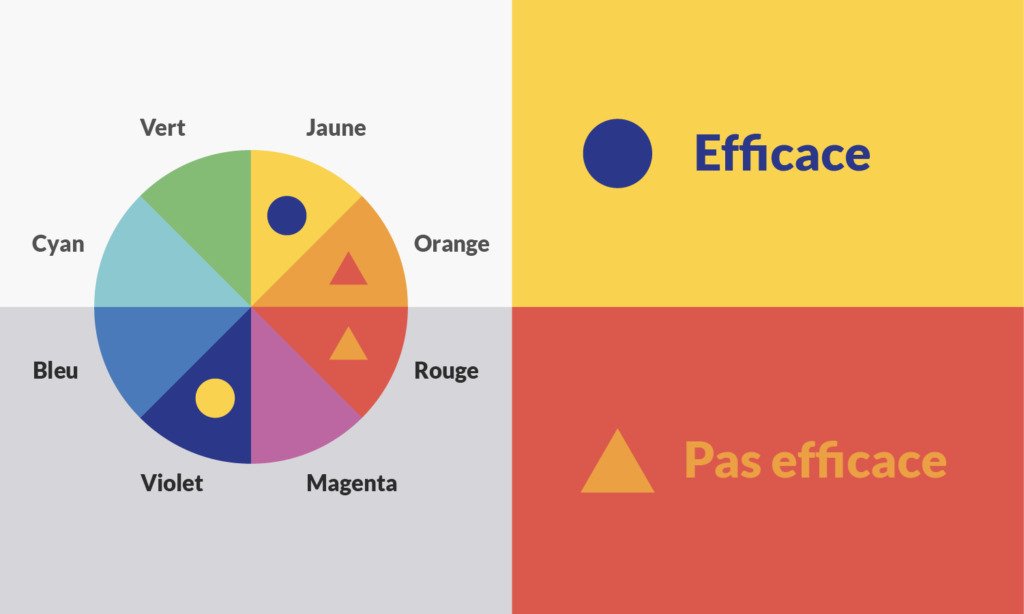
Des couleurs et des contrastes qui facilitent l’usage
- Le contraste entre l’utilisation de plusieurs couleurs doit être fort. Autrement dit, pas d’écriture jaune sur un fond blanc ou l’inverse.
- Le rapport entre le premier plan (texte ou icônes, bordures, éléments de formulaire) et le fond doit être suffisant.
- La couleur ne doit pas non plus être le seul moyen visuel pour véhiculer une information ou une action à faire. Par exemple : « vert c’est une bonne pratique et « rouge, c’est une mauvaise pratique » n’est pas suffisant. Il faut ajouter un indicateur de sens supplémentaire (mot ou image avec une transcription).
- Le contenu doit être compréhensible sans l’aide de la couleur.
- Pour un site internet, l’idéal est de laisser le choix de pouvoir choisir un thème sombre ou clair.
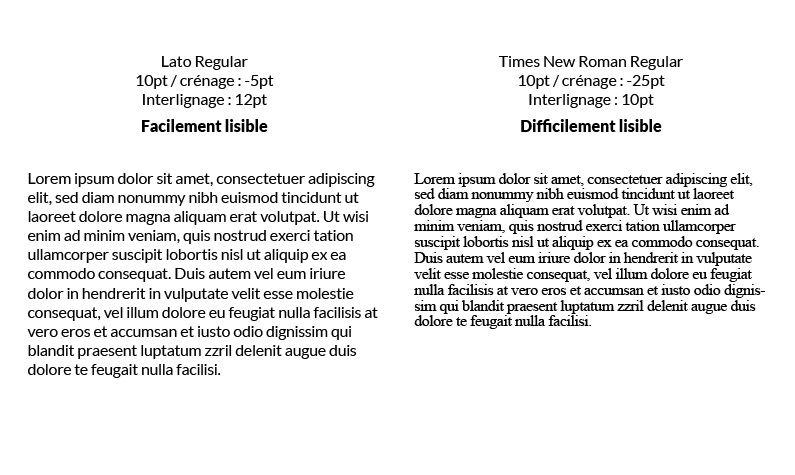
La police, la taille de caractères et les interlignages
- Il est préférable de choisir une police de caractère simple comme Lato, Arial et Tahoma. La police Times New Roman n’est pas adaptée, car il y a ce que l’on appelle des empâtements, c’est-à-dire un trait qui n’est pas égal sur toute la lettre.
- L’espace entre les lignes et entre les lettres ne doit être ni trop étroit, ni trop large.
- L’italique, ou le gras, doivent être limités, car ces marques de mise en page ne sont pas lues par les outils de lecture vocale. Lorsque l’italique est utilisé pour des mots en anglais ou des citations, il est nécessaire de contextualiser cette information dans le texte. L’italique est également déconseillé pour une lecture en cas de dyslexie.
Utiliser le texte alternatif / texte de remplacement
- Le texte alternatif permet de décrire des images aux utilisateurs lecteurs d’écran et synthétiseurs vocaux, que ce soit pour un document ou un site internet.
- Lorsque le visuel est une simple illustration décorative, il n’est pas nécessaire d’écrire « Image d’une équipe en train de travailler autour d’une table ». En ne remplissant pas le texte alternatif, c’est comme si l’image n’existait pas pour lecteurs d’écran et synthétiseurs vocaux.
- Lorsque le visuel contient une information qualitative, le texte alternatif est utilisé comme un espace d’ajout d’informations.
- Dans Word ou PowerPoint, le texte alternatif peut être créé en réalisant un clic droit sur l’image puis « Modifier le texte de remplacement ». Si l’image est décorative, il faut cocher la case « Marquer comme décoratif » pour qu’elle soit laissée de côté par les lecteurs d’écran et synthétiseurs vocaux. Cela évite l’impression de passer à côté d’une information importante.
- Il est également possible de décrire le contenu d’un lien hypertexte qui sera lu comme le reste du texte.
2 – Les documents aux formats PowerPoint, Word et PDF
Le PowerPoint en formation
Il est souvent utilisé en présentiel pour être projeté et donc utilisé collectivement. Il peut être transmis, tout ou partie, aux participants pour un usage en toute autonomie. Dans ce cas, il est le plus souvent transformé au format PDF.
À savoir : le format PowerPoint dispose de fonctionnalités d’accessibilité, comme le texte de remplacement pour les images. Cependant, le contenu reste beaucoup moins accessible que dans un document Word lorsqu’il est utilisé de manière autonome.
Il est possible de préparer un document Word, plus facile d’accès, qui sera consulté par la personne pendant la session, en même temps que les slides sont projetées. Créer un document Word structuré avec un plan, sans mise en page « inutile », est peu coûteux en temps.
Le Word en formation
Il est parfois utilisé pour des documents de synthèse ou d’exercices. Le Word est cependant souvent transformé en PDF.
À savoir : le format Word est celui qui est le plus facilement lisible d’une part par lecteurs d’écran et synthétiseurs vocaux et d’autre part en utilisant la fonction Plan. Le plan doit bien utiliser les outils Titre 1 – Titre 2 – Titre 3, et non une simple mise en gras ou ajout de numéros. Le format Word permet à l’utilisateur d’agrandir les polices, de changer les couleurs ou encore d’adapter l’interlignage.
Un Word ou un PowerPoint transformé en PDF
Parlons pour commencer du format PDF « simple » qui est généré en réalisant l’opération « Enregistrer un Word au format PDF ». Ce type de document est très peu ergonomique puisqu’il ne permet pas une navigation par le plan ni une adaptation de la taille des polices.
Le PDF créé avec l’outil Adobe
Le second type de PDF qui est créé avec Adobe (et non Acrobate Reader) dispose de fonctionnalités d’accessibilité très abouties. Il faut cependant compter une journée de travail pour un document de 20 pages lorsque c’est réalisé par une personne qui maîtrise bien l’outil.
Vérifier l’accessibilité d’un document Word ou PowerPoint
Pour une première analyse de l’accessibilité de vos documents Word et PowerPoint, cliquez sur « Révision » puis « Vérifier l’accessibilité ». La liste des éléments à corriger apparaît. Vous verrez que l’effort à investir pour rendre un document Word plus accessible est tout à fait… accessible.
3 – Développer un site internet répondant aux critères d’accessibilité
La construction d’un site internet repose sur des principes proches de la création ou de l’adaptation de supports. Nous présentons ces éléments de compréhension afin d’être sensibilisés lorsque vous développez ou confiez le développement informatique à des professionnels.
Le choix des thèmes
Des outils en ligne sont prêts à l’emploi pour suggérer des couleurs qui s’associent bien entre elles à l’écran, comme l’article de Stéphanie Walter le présente ci-dessous.
Daltonisme
Des logiciels spécifiques permettent de visualiser la perception des couleurs par des personnes daltoniennes (Color Oracle, Stark ou Total Colorfilter).
Double navigation
- Pour répondre aux besoins des différents publics, l’ensemble du site doit être accessible avec et sans souris.
- Les liens hypertextes sont également nommés pour informer du contenu du site ou de la page d’atterrissage, avant de cliquer dessus.
Enrichir le contenu de la page
- Une page Internet (bien renseignée) comprend une balise Title. Ce texte est visible en passant sa souris sur l’onglet de navigation.
- Cette balise Title, que nous détaillons ci-dessous, est transcrite par les lecteurs d’écran et synthétiseurs vocaux lorsque l’on navigue sur un site internet avec la touche « Tab ».
Inclusive Design
- L’Inclusive Design est un ensemble de règles de conduite pour un site internet.
- Il prévoit par exemple la transformation visuelle du site lorsque l’on grossit le caractère afin que des informations ne sortent pas du cadre.
- Les boutons cliquables doivent s’adapter aux capacités individuelles, de la même façon que pour un site consultable sur mobile.
- On évite également les liens cliquables trop petits.
Un coût supplémentaire ?
Un site internet basé sur les principes de l’accessibilité ne coûte pas nécessairement plus cher. Certaines agences, c’est le cas pour l’agence ls-a, créent les sites internet en intégrant dès le départ ces règles. Le respect des principes fondamentaux d’accessibilité fait partie du cahier des charges.
Certains développements spécifiques comme la transcription des vidéos nécessitent cependant un temps de travail complémentaire.
Certains sites de formation proposent tous les contenus en format texte, audio et vidéo pour une accessibilité complète. Ce type de projet est un investissement supplémentaire.
4 – Pour échanger avec les créateurs d’un site internet
Nous présentons ici des repères, cette fois un peu plus techniques, pour comprendre de quelle manière les sites internet peuvent devenir plus accessibles. On s’adresse ici aux équipes en mesure de développer un site internet ou de sous-traiter le développement.
Le référentiel français RGAA et la norme internationale WCAG 2.1
La norme internationale WCAG 2.1 est un ensemble de recommandations destinées à améliorer l’accessibilité des sites web. Le référentiel français RGAA (Référentiel général d’amélioration de l’accessibilité) est un moyen de vérifier le niveau d’accessibilité et le respect de la norme WCAG 2.1. La loi française impose aux sites internet des organisations publiques et aux entreprises privées réalisant un chiffre d’affaires de plus de 250 millions d’euros de respecter ce cadre juridique posé par une directive européenne.
Ces documents techniques de référence peuvent servir de base d’échange, par exemple avec une agence web. Ils comprennent des éléments sur l’accessibilité des fonctions au clavier et par souris, l’ordre d’apparition des contenus… mais aussi pour les sites avancés, notamment pour les institutions publiques, la version audio des contenus.
Un code informatique répondant aux exigences WCAG 2.1
WAI-ARIA est une spécification écrite par une communauté internationale de professionnels pour rendre l’accessibilité du web plus facile à mettre en place. Le consortium W3C est indépendant et travaille avec différentes structures et organisations publiques et privées. La mise en pratique de WAI-ARIA se réalise dans le cadre du WCAG 2.1 ci-dessus.
5 – Accessibilité du site internet : main dans la main avec le référencement
Pour faciliter la lecture d’un site internet, chaque page doit avoir une balise Title différente ainsi qu’une structuration des titres et des sous-titres (H1, H2, H3…). Lorsque vous travaillez les pages de présentation de vos offres de formation, une attention portée à l’accessibilité des pages est bénéfique à votre référencement dans les moteurs de recherche. Il faut aussi se défaire de certains réflexes de référencement qui écrasent les principes de l’accessibilité.
La Balise Title
La balise Title est un texte associé à chaque page. Il doit être rédigé pour décrire le contenu de la page (c’est comme un titre). Il y a souvent le nom de l’entreprise à la fin de la balise Title. En écrivant une balise Title qui décrit précisément le contenu de la page, vous facilitez le repérage par les outils de lecture vocale. Ce texte n’est pas visible lorsque l’on est sur la page, mais il l’est lorsque l’on survole les onglets avec sa souris. Ce texte « bulle » est lu par les outils de lecture vocale. La balise Title apparaît également dans les résultats de recherche de Google et favorise le référencement.
Les balises H1, H2, H3
On appelle ainsi le titre de la page (H1), le sous-titre (H2) et le sous-sous-titre (H3). Cette structure est différente d’un texte mis en gras, car il contient un code spécifique. La structure facilite une navigation par tabulation, sans souris. Les robots des moteurs de recherche scannent également en premier les titres H1, H2, H3, avant le texte, ce qui participe également au référencement des pages.
L’attribut ALT pour les images
L’attribut Alt est un texte qui décrit une image, autrement dit son « texte alternatif ». L’objectif de ce texte est d’être lu par les outils de transcription vocale si le contenu de l’image est nécessaire pour comprendre la page. S’il y a du texte dans l’image, c’est le lieu pour l’indiquer et l’expliciter si nécessaire.
Lorsque l’image est décorative, il est préférable de le laisser vide afin que l’image soit ignorée par les outils de lecture adaptée. Il est donc inconvenant d’essayer d’y caser un maximum de mots-clés.
6 – Écrire pour être lu et compris du plus grand nombre
Le Français FALC : Facile à lire et à comprendre
Le FALC pour « Facile à lire et à comprendre » est un guide de bonnes pratiques pour être compris du plus grand nombre, et notamment en cas de :
- Handicap mental.
- Apprentissage tardif de la langue.
- Dyslexie.
- Personnes étrangères qui apprennent la langue.
Un premier niveau de simplification proposé par ce guide facilite la compréhension des supports, en cas de handicap visuel, mais en fait, pour tout le monde. Le texte est ainsi également plus facilement lisible des outils de lecture vocale.
Quelques exemples de bonnes pratiques
- Utiliser les capitales seulement en début de phrase ou pour un nom propre.
- Faire des phrases simples : sujet, verbe et complément.
- Formuler des phrases affirmatives « Faires des phrases simples » plutôt que négatives « Ne faites pas de phrase complexe ».
- Préférer les phrases actives « Vous recevrez un mail » plutôt que passives « Un email vous sera envoyé ».
- Expliquer un mot complexe, ou nouveau, quand il apparaît dans le document, et pas seulement en annexe.
- Éviter l’enchainement des pronoms : « Il le lui communique » pour dire « L’ordinateur communique au serveur le message codé ».
- Utiliser les chiffres de la même façon dans l’ensemble du document.
- Faire des listes sous forme de Bullet Point plutôt que dans une même phrase.
Les autres conseils sont à retrouver dans le document FALC ci-dessous.
L’écriture inclusive, les hashtags et les pictos
À ce jour, les outils de lecture vocale automatique détectent mal les formulations construites de la manière suivante en écriture inclusive : les participant.e.s. Il est préférable de doubler les termes : les participantes et les participants. L’écriture inclusive est un sujet à part entière (dont on reparlera).
Les hashtags sont également à utiliser avec parcimonie, tout comme les emojis. Les emojis sont en effet « traduits ». Le signe ❤ est retranscrit en toutes lettres « heart ».
En conclusion, la transformation des supports de formation peut prendre au départ un peu de temps. Engager les opérations dès maintenant pour la création de ses prochains supports, c’est déjà du temps gagné et la satisfaction de participer, à son niveau, à l’accessibilité des formations.
Le bénéfice peut aller bien au-delà pour une formatrice ou un formateur qui s’y engage pleinement. Le fait de disposer de plans parfaitement structurés facilite d’une part les transformations des documents au fur et à mesure de leur usage. De plus, mettre en forme un contenu pédagogique de plusieurs façons (slide, texte, schéma…) facilite l’acquisition par des apprenants ayant des préférences d’apprentissage différentes. C’est un exercice également très utile pour transformer un parcours présentiel en en distanciel sur la base de ce découpage fin.
Autrement dit, c’est le bon moment pour s’y mettre.

Qui est Matthias Chicaud ?
Matthias Chicaud est Directeur artistique et graphiste pour l’agence de communication ls-a. L’accessibilité de tous les supports (graphisme, web, application…) à toutes les personnes est en engagement sans faille de sa part, une façon de penser autrement la création et la communication : « Un projet est réussi s’il fonctionne, s’il est joli et s’il est accessible ».
Il intervient en entreprise pour former les professionnels à l’ergonomie, à l’accessibilité et au design pour le web. Pour l’école Ynov, spécialisée dans les métiers numériques, il assure des enseignements sur les sujets de communication visuelle, démarche créative, nouveaux formats (Motion Design) et Suite Adobe (Photoshop, Illustrator, InDesign).
L’agence ls-a construit la communication d’une entreprise sous toutes ses facettes : univers graphique, photo, vidéo, site web, référencement, réseaux sociaux, campagnes d’e-mail, événements…
À lire aussi sur Digiformag :
Choisir sa méthode pédagogique en fonction du contenu de formation
Adapter sa formation au handicap invisible : les DYS
Pour aller plus loin sur le sujet de l’accessibilité :
- Deux guides (indispensables) de l’association Valentin Haüy : L’accessibilité des documents et des courriels et L’accessibilité des sites internet
- Le Support Microsoft pour créer des Textes de remplacement sur les images de Word
- Le Français facile : téléchargez le guide « L’information pour tous : Règles européennes pour une information facile à lire et à comprendre » sur le site de l’Unapei (Union nationale des associations de parents, de personnes handicapées mentales et de leurs amis). C’est un guide de 50 pages facilement accessible 😉
Si vous êtes vraiment vraiment très « tech »
- « A11Y » est le terme utilisé pour désigner l’accessibilité du web. « The A11Y Project » est une communauté internationale de professionnels pour rendre l’accessibilité du web plus facile à mettre en place. (site an anglais)
- Les outils pour créer une palette de couleurs accessibles et contrastées, répertoriés par Stéphanie Walter
- L’introduction au système ARIA pour les développeurs Google (en anglais)
- Le Référentiel général d’amélioration de l’accessibilité (RGAA) rédigé par la Direction interministérielle du numérique et du système d’information et de communication de l’État (DINSIC) – Le document de 140 pages s’adresse aux juristes et aux professionnels du web est téléchargeable. Le RGAA qui s’appelait auparavant Référentiel général d’accessibilité pour les administrations a changé de nom puisque son champ d’application concerne désormais les très grandes entreprises du secteur privé (à partir de 250 millions d’euros de chiffre d’affaires).
- La norme internationale qui « recoupe » le RGAA est la Web Content Accessibility Guidelines (WCAG) qui est rédigé par W3C (World Wide Web Consortium) un organisme international qui développe des standards pour le Web. Le document est consultable en ligne.





















Merci beaucoup pour ces précisions.
A garder à l’esprit lors de prochains projets.
Encore un article précis et bien construit par Barbara Pasquier qui gagne à être connue et reconnue pour la qualité du contenu qu’elle partage généreusement !
🙂
Ho merci Jacques pour ton retour sur cet article. C’est très précieux de savoir comment notre proposition éditoriale est accueillie. Au plaisir d’échanger à ce sujet en direct et de passer à l’action.
Bonjour,
Merci et bravo pour cet article très complet sur le sujet !
Je suis ravi de voir que l’accessibilité numérique est de plus en plus abordée sur des sites d’informations sur la formation. Les enjeux d’accessibilité sont nombreux et l’accès à la formation en fait partie !
Belle journée,
Sébastien.
Consultant et expert en accessibilité numérique.
Bonjour Sébastien, merci pour ton commentaire et ton feedback positif. L’article rencontre un large écho sur les réseaux sociaux et nous nous en réjouissons. Au plaisir de poursuivre les échanges sur le sujet. Barbara & Matthias.